
the task
Create a high fidelity app prototype of a design solution and pitch it to the class via a Shark Tank style presentation.
Create a high fidelity app prototype of a design solution and pitch it to the class via a Shark Tank style presentation.
we examined the cognitive principles behind successful web and multimedia design and employed our knowledge through the completion of a course-long design project. We worked in teams to design an app related to the theme of travel.
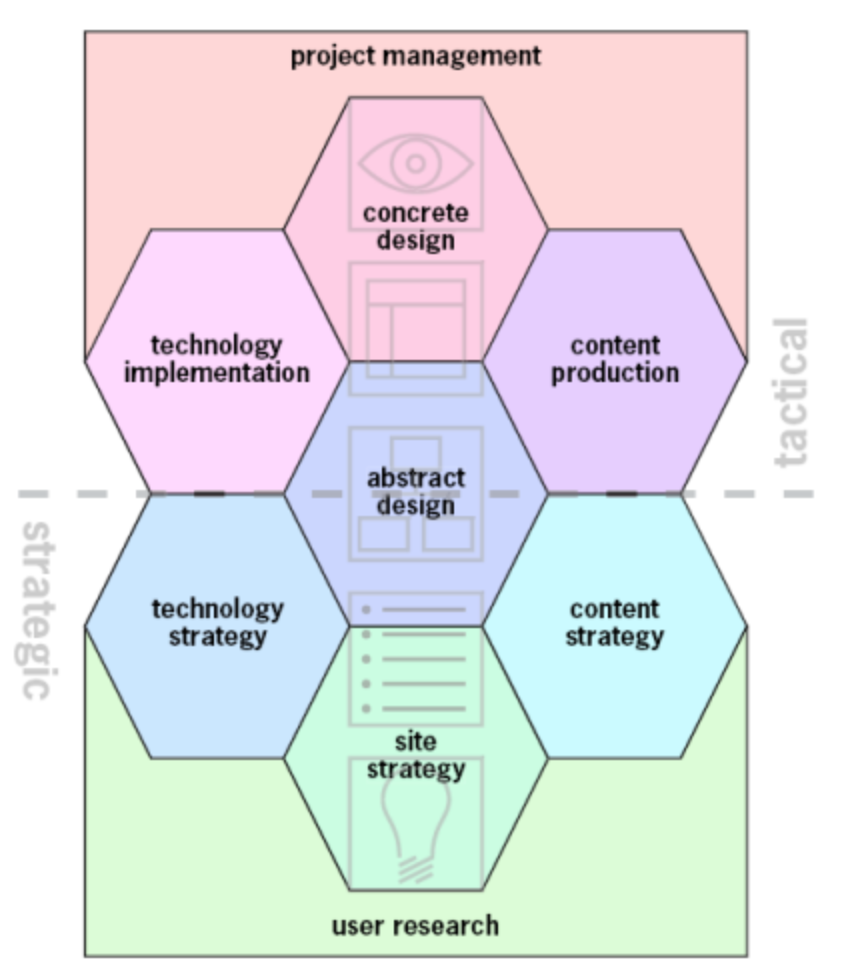
In the first week, we formed our teams and focused on developing group rapport. We had “speed dates” in randomized groups where we shared our specialties and previous design and programming experience with eachother. The aim was to form a team in which all roles in Jesse Garrett’s “9 Pillars of Successful Web Teams” were fulfilled.
My role in my team was the Project Manager/User Researcher. I was in charge of all the logistical details - I coordinated meetings with our mentor, kept track of deadlines, drafted all the deliverables, delegated tasks, prepared meeting agendas, and initiated weekly check-ins. Additionally, I prepared a Usability Testing Plan for our beta prototype. Our first task as a group was to come up with a team name and logo that represented a group identity. We chose the name "In-n-Out Gaming" as we were all fans of the famous west coast burger joint as well as avid video game enthusiasts.

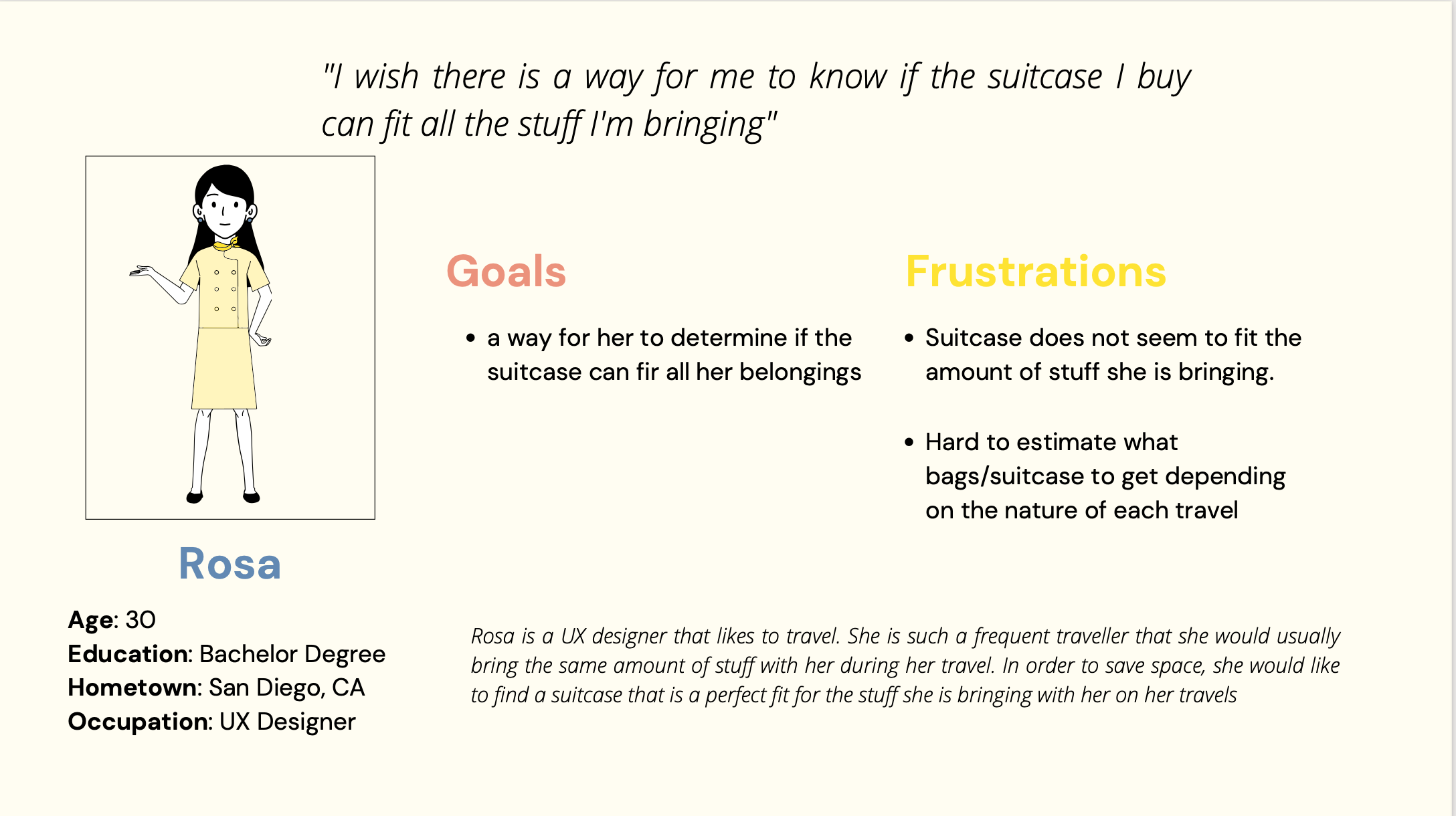
During the second week, we finalized a project idea and drafted individual personas and storyboards to map out a desired user experience with our app. We decided that we would design an application that would virtually organize a suitcase using augmented reality to scan and measure items. It would also offer packing suggestions based on user input of trip information such as destination, time, and weather.
In the third week we shared our individual storyboards and personas and narrowed it down to three personas that we felt best showcased our target users and what we hoped to accomplish. Read more about the process in our team blog.
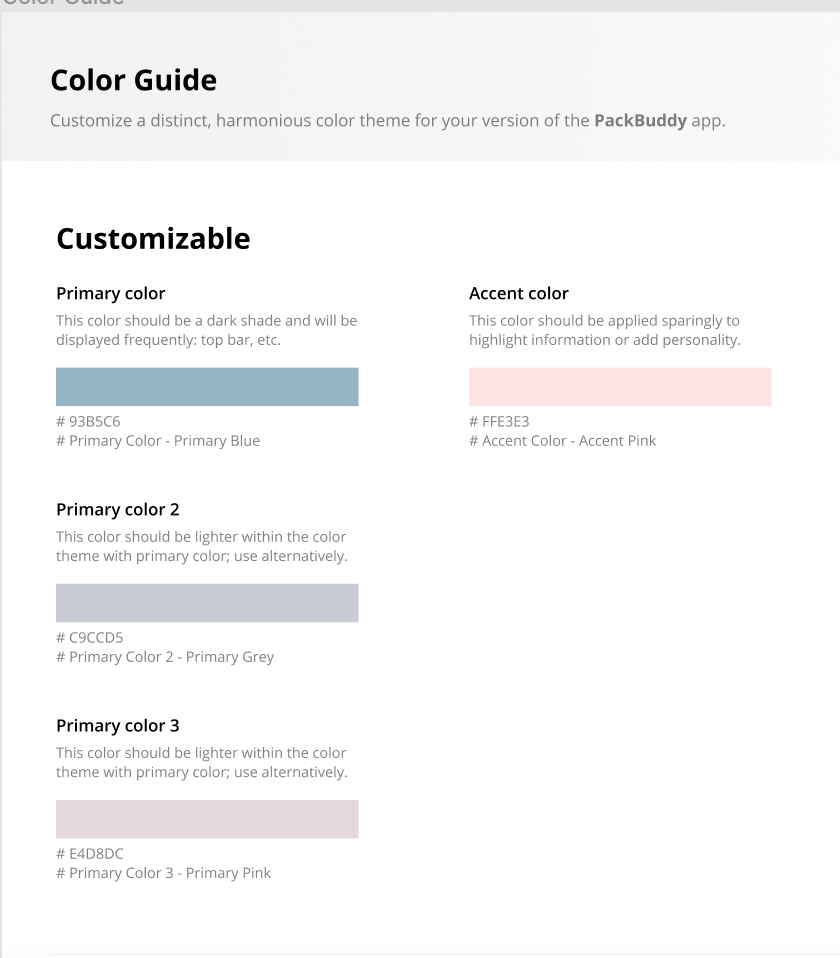
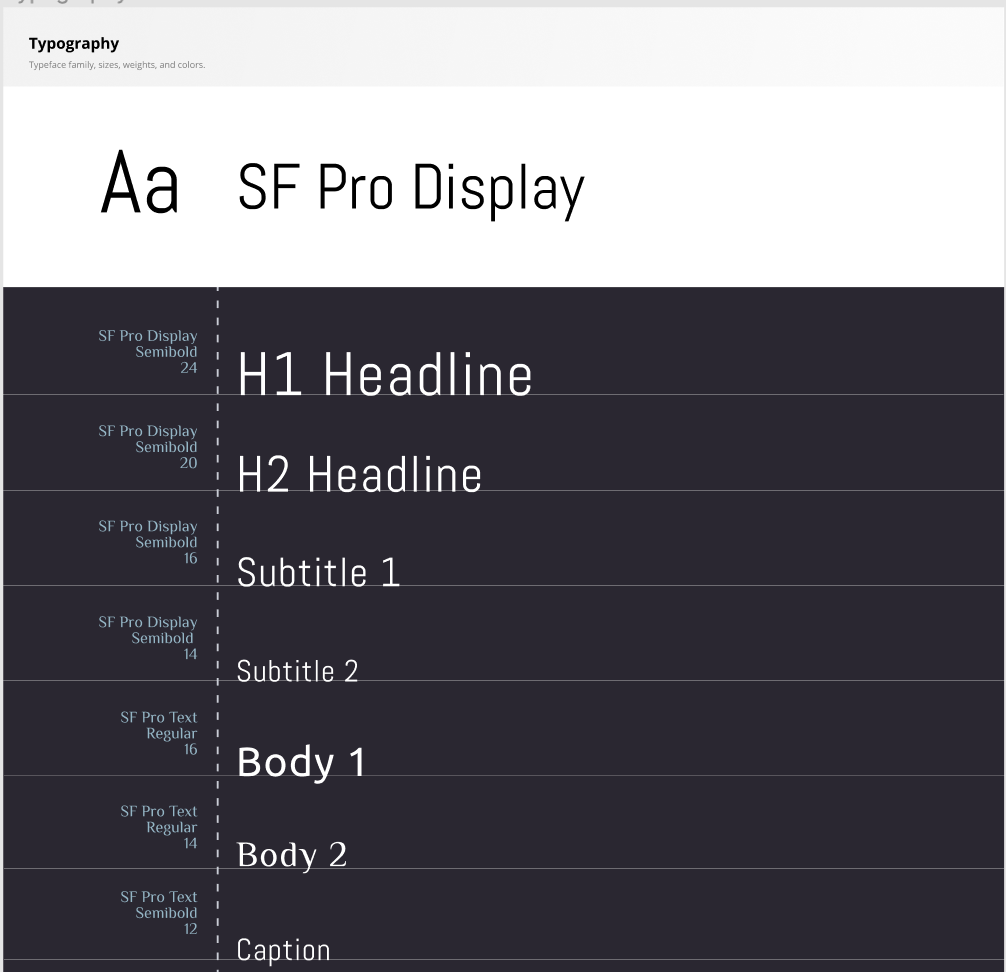
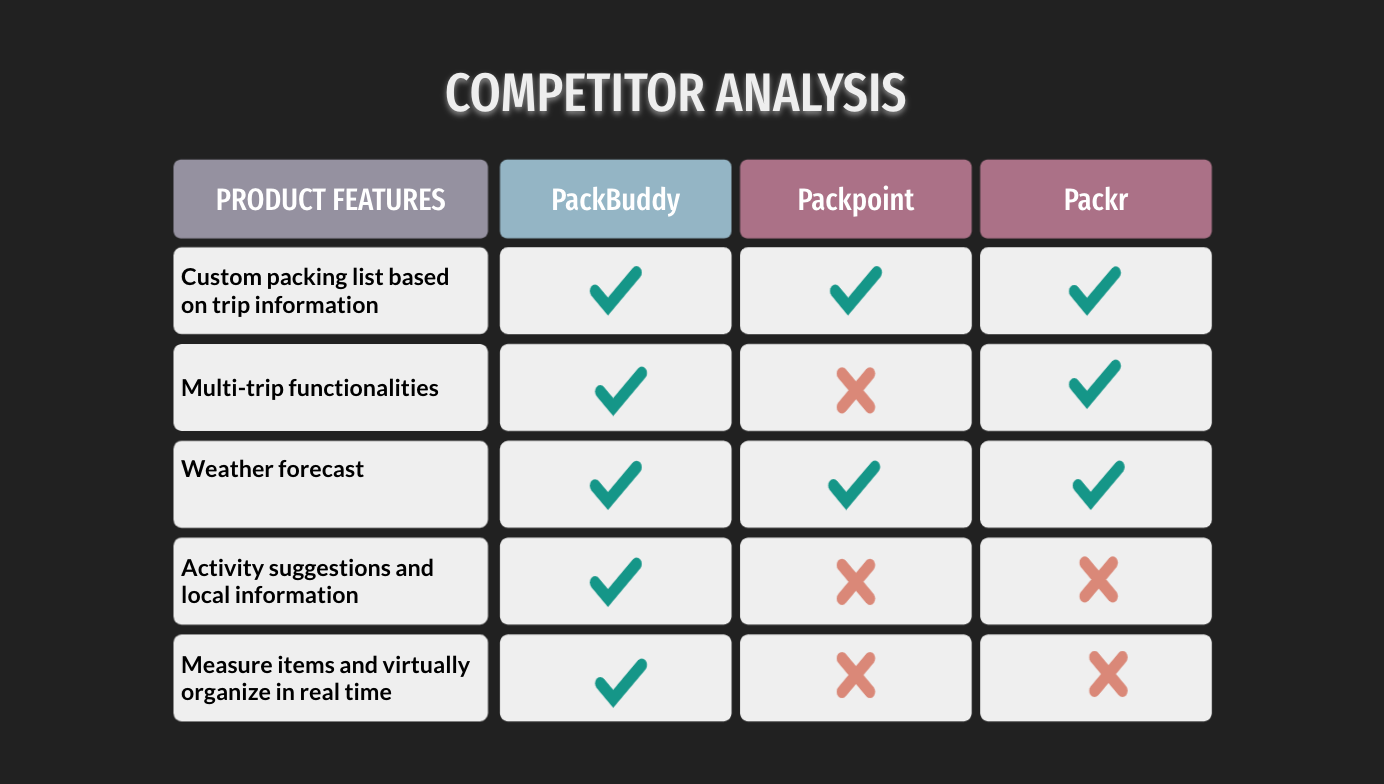
During the fourth week, we began to prototype. Using Figma, our team worked together to design a functional interface. We discussed color schemes and fonts and mapped out all the elements of our UI. We also voted on a name for our app - PackBuddy.



After multiple iterations, we were able to finalize our design. Part of our final submission included creating a commercial based off of our storyboards that would demonstrate how our product was going to be used.
Check out our final presentation: